| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 찾다죽는줄
- TCP/IP
- 중소규모택지
- 월세
- 강남역맛집 #육전국밥강남역점 #강남국밥맛집 #서울국밥추천 #강남육전맛집 #강남혼밥 #강남역점심 #서울국밥집 #강남수육국밥 #육전정식
- QT TCP
- file write
- lua for windows
- 엑스퍼트생일축하해
- #신혼부부 #결혼준비 #신혼부부희망타운신혼부부특별공급
- QTcpServer
- #서초구맛집 #교대역된장찌개 #옥된장교대점 #서초된장맛집 #교대직장인맛집 #된장찌개전문점 #서울된장정식 #혼밥맛집 #건강한한끼 #교대점심맛집
- lua interpreter
- FILE TRANSFER
- 티몬삼겹살데이
- lua install
- 엑스퍼트2주년
- 등록임대주택
- Lua
- 순남시래기 #교대맛집 #교대역맛집 #한식맛집 #시래기국 #서울맛집 #가성비맛집 #건강한식단 #셀프반찬 #직장인맛집
- C API
- lua setup
- 국토교통부
- 수도권주택공급
- 편편집 #강남역맛집 #강남샤브샤브 #강남무한리필 #편백찜맛집 #월남쌈맛집 #샤브샤브맛집 #가성비맛집 #강남회식 #강남데이트
- #부동산전자거래 #부동산전자계약 #부동산계약 #부동산전자계약방법 #부동산전자계약하는법 #부동산계약방법 #부동산중개수수료 #부동산중개수수료아끼기 #부동산복비아끼기
- object
- 육전국밥 #강남역맛집 #24시간맛집 #소고기국밥 #육전 #모둠전 #해물파전 #강남한식 #혼밥맛집 #강남역국밥
- 전동포 #송파구전기자전거 #전동킥보드수리 #모토벨로대리점 #전기자전거판매 #전동스쿠터수리 #배터리수리 #전기자전거수리 #송파구전동킥보드 #전동이동수단
- C++ API
- Today
- Total
Value Creator의 IT(프로그래밍 / 전자제품)
[티스토리] 코드블럭 하이라이트 적용하기 (HighlightJs 사용) 본문
[바쁜 현대인을 위한 빠른 결론]
아래 코드를 스킨편집 --> 최상단부 <head>와 </head>사이에 넣으면 끝.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/github.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
[상세설명]
이번에는 티스토리의 새로운 에디터에 코드블럭을 이용하여 하이라이트를 적용하는 방법을 알아보겠습니다.
이번글의 순서는 이렇게 구성해 보았습니다.
-
티스토리 코드블럭 사용방법 확인하기
-
Highlight.js를 티스토리에 적용하기
-
샘플로 페이지 제작해 보기
1. 티스토리 코드블럭 사용방법
티스토리의 코드블럭은 새로운 에디터를 적용하면서 보다 쉽게 적용할수 있습니다.
우선 관리화면에서 '콘텐츠 > 글 관리 > 글쓰기'로 이동하면 에디터로 들어가실수가 있습니다.

사실 이글을 쓰고있는 시점의 저는 티스토리 자체를 많이 사용하지는 않았습니다.
(블로그 자체를 잘 안했어요...;;;)
아무튼 새롭게 적용된 에디터의 기능 중에 코드블럭을 사용해보도록 하겠습니다.
1. 메뉴중에 우측에 '・・・' 클릭하신 후
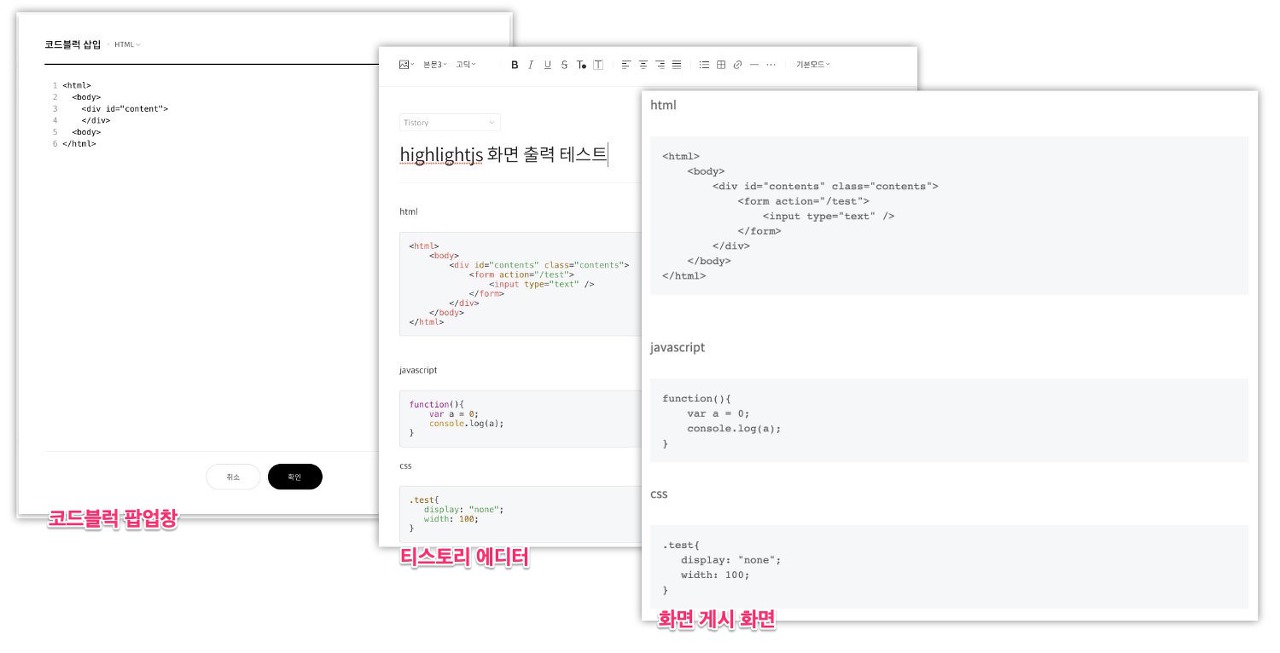
2. 코드 '<>코드블럭'을 클릭하면 코드를 입력하는 팝업창이 하나 나오게 됩니다.
3. 이곳에 코드블럭 산입 옆에
4. 유형(html, javascript, css 등)을 선택하시고
5. 출력하고자 하는 내용을 입력하시면 됩니다.

그럼 입력한 내용이 코드블럭내에 작성되게 됩니다.
에디터에서는 코드블럭내부의 색상이 하이라이트가 적용된 내용이 나오게 됩니다.
하지만 글을 등록하게 되면 하이라이트는 적용이 안된 일반적인 게시글과 동일하게 블럭내부에 표출됩니다.

아! 그리고 참고로 코드블럭을 한곳의 엘리먼트를 확인해보면 다음과 같이 이런 유형이 나옵니다
<pre class="유형"> <code> ...내용...</code> </pre>

기왕의 코드블럭을 했는데
각정 에디트 편집기처럼 컬러풀 하게 하이라이트를 주고 싶으신 분들은 다음 내용을 확인하시고 적용하시면 됩니다.
2. 티스토리에 Highlight.js 적용하기
먼저 Highlight.js에 관하여 자세한 사항은 해당 사이트에서 확인 하시면 됩니다.
해당사이트에서 적용할수 있는 방법을 알려주고 있습니다.
cdnjs
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
jsdelivr
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.15.6/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.15.6/build/highlight.min.js"></script>
Highlight.js를 적용하기 위하여 티스토리 스킨 편집 페이지로 이동합니다.
이동 방법은 다음과 같습니다.
설정목록중 '꾸미기 > 스킨 편집 > HTML 편집 > HTML 탭'으로 이동하면 수정할수 있는 스크립트가 펼처 집니다.

위의 Highlight.js의 내용을 head태그 사이()에 넣어주고 스크립트를 실행시키기 위하여
다음과 같은 스크립트를 추가해 줍니다.
<script>hljs.initHighlightingOnLoad();</script>
저같은 경우 CDN을 활용하여 head태그 사이에 넣은 내용은 다음과 같습니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/github.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
위에서 제공하는 내용과 다른 점은 스타일을 기본값에서 github 스타일로 변경한 내용밖에 없습니다.
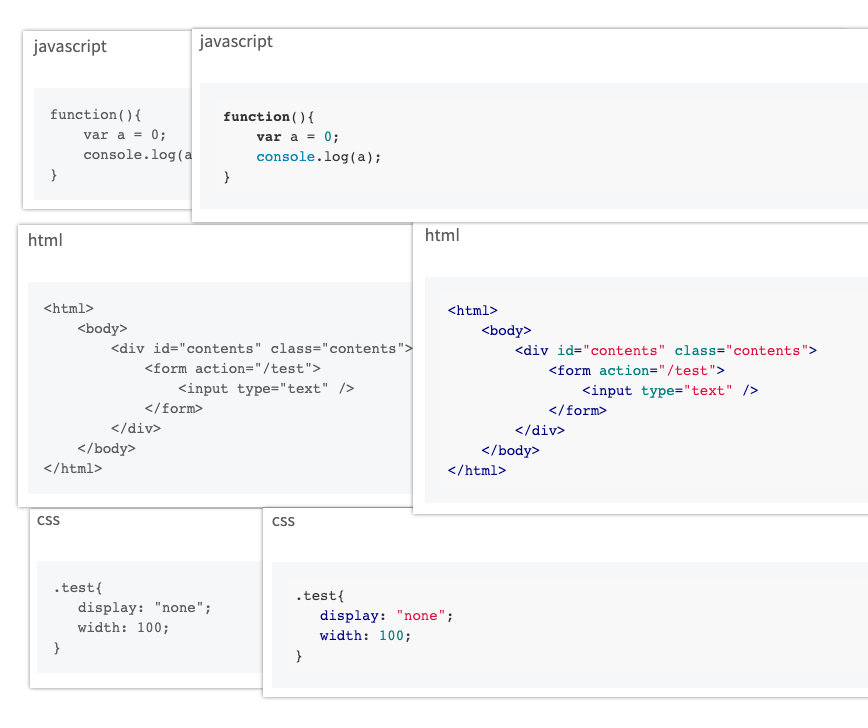
그리고 '적용'을 클릭하여 티스토리에 Highlight.js를 적용시켜 하이라이트가 제대로 작동되는지 확인해 봅니다.
3. 샘플 적용해 보기
저와 같은 경우는 html, javascript, java를 주로 사용할것 같아 이것만 샘플로 비교한 사진을 보여드리고 마무리 하도록 하겠습니다.

'컴퓨터 상식' 카테고리의 다른 글
| acrobat reader 검색도구 숨기기 (0) | 2020.03.19 |
|---|---|
| 파워포인트 서식 복사 (0) | 2019.09.23 |
| 마우스 자동 클릭 프로그램 - Autoclick v2.1 (0) | 2019.08.22 |
| 파워포인트 A3 A4 용지 변경 시 꽉 찬 상태로 출력 (0) | 2019.08.21 |
| Spell 펌방지 해제 다운로드 (0) | 2019.06.28 |



